Log in
Build Your Site
Awesome Website Design Principles You Can Learn From
Discover the most awesome website designs and learn key principles behind them. Improve your site with insights from the most awesome website designs online.

You must have gazed at your site, wondering why it falls short when compared to corporate websites. You’re not alone. I will share the same frustrations with you since running my business-in-the-making. My agency sites have experienced slow loading times, unappealing navigation, and designs that fail to captivate visitors. Maybe you’re asking:
-
"What do the most awesome website designs even look like?"
-
"What principles make an excellent website design stand out?"
-
"Are there cool website designs I can learn from—or upcoming trends I shouldn’t miss?"
Here’s the good news: You don’t need a design degree or a six-figure budget to create awesome website designs. I will explain in-depth the essential elements that turn websites into audience-grabbing, successful businesses and trust DIY builders. The guide includes practical instructions, eye-opening samples, and future-projecting 2025 brand development strategies for designing modern websites. And guess what? People can easily generate a 3d website reality using our AI website builder, Wegic, without coding experience. Let’s turn your “good enough” site into one of the most awesome website designs your audience has ever seen.

What Makes Excellent Website Design?
Creating the most awesome website designs isn’t about luck—it’s a science. Whether you’re analysing award-winning portfolios or studying top-performing e-commerce sites, four core elements consistently define excellent website design. These main elements can explain why visitors experience effortless website interactions compared to those which make them exit immediately.
User-Centric Foundations
The most awesome website designs start by prioritising the visitor. The assessment begins by questioning how the page helps a newcomer to your brand. A sticky menu linked to search options, which stay visible throughout the site, allows users to locate answers quickly. The accessibility standards demand the implementation of alt text for images and keyboard-operable controls and easily readable fonts so that users with disabilities can easily take part.
Speed matters, too. A site that takes more than 3 seconds to load will lose 40% of its visitors. Optimising images and code functions as both technology and hospitality practice.

Visual Impact Without Overload
Cool website designs balance aesthetics with clarity. Though appealing to the eye, the creative layout on a homepage makes new visitors perplexed. Providing space from structural elements using whitespace allows vital elements to stand out. Warm-toned food pictures with lit corporate tones are used to design the bakery website, yet B2C SaaS platforms showcase clean architectural elements and data analytics visuals.
Technical Backbone for Reliability
When you examine a remarkable SEO website design, its engineering elements remain imperceptible to the human eye. The adaptation capabilities of responsive design maintain perfect functionality across phones and tablets, and desktops, so Google excludes sites that lack this feature. SSL certificates and GDPR compliance function as security measures that serve simultaneously as trust markers. Broken links or 504 gateway time-out? They scream amateur hour. Routine audits followed by system updates improve the performance of both the coding infrastructure and the graphical interface.
Content That Drives Action
The most awesome website designs marry visuals with words that convert. Tags with large text and brief text sections alongside bullet points enable mobile readers to digest the content. Placing CTAS above the initial webpage view and placing them after fundamental value propositions is essential while keeping the CTAS direct with actions like “Start Your Free Trial” instead of “Click Here”. When user behaviour determines dynamic CTA variations, the conversion rate increases by 20% for returning and new visitors.
Excellent website design isn’t a vanity project. It’s a growth tool. A website that operates well across multiple devices while providing custom content to user needs builds trust among visitors. At the same time, it collects leads better than the competition through speed and ease of navigation. Whether you’re inspired by cool website designs from industry leaders or innovating with emerging trends, these principles remain timeless.
The Most Awesome Website Design Principles You Can Learn From
Crafting the most impressive website designs isn’t reserved for tech giants or design agencies. The strategic analysis of top industry brands enables anyone to learn their fundamental elements, which produce successful websites. Below, we’ll explore four actionable strategies that define excellent website design, peppered with examples from cool website designs and insights into why they succeed.
Structure for Seamless Navigation
The most awesome website designs prioritise user journeys. Trying to shop in an establishment without marked aisles would confuse anyone. The same applies to websites. Effective web design begins with menu streamlining, which introduces a maximum of 5–7 main options while using distinct labels like “Shop,” “About,” and “Contact.” All dropdown options must follow a user-friendly, logical structure.
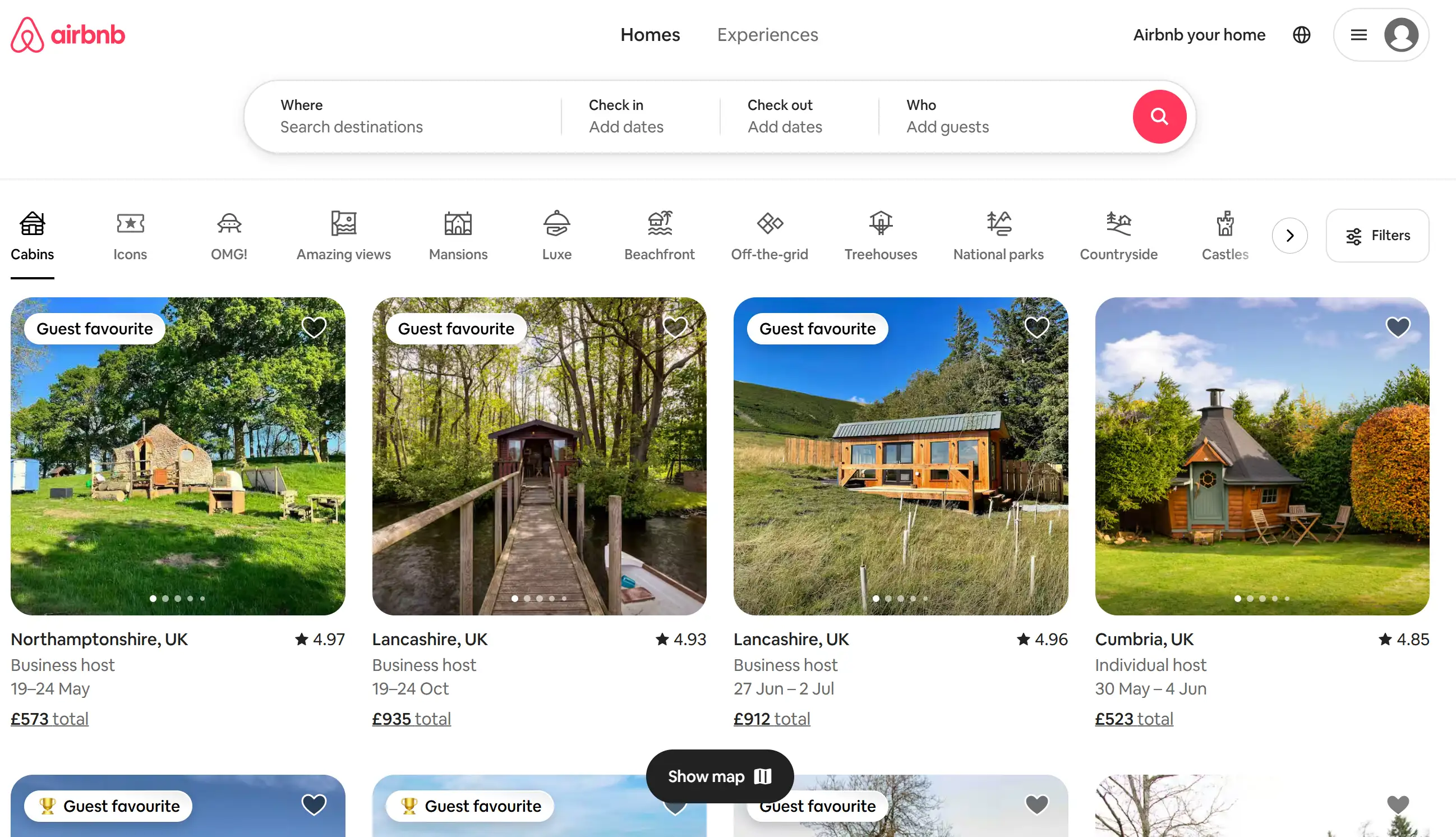
Take inspiration from cool website designs like Airbnb. Bookings are made immediately using the prominent search bar on their website interface.

For extensive sites, you should include a search feature containing filtering options based on cost, scheduling preferences, or item type. The breadcrumb trail (Home > Men’s Apparel > Jackets) enables users to move backwards without causing them to leave. Mobile optimisation is non-negotiable. You can use Hotjar to check your website structure and find places visitors tend to go.
Visual Balance
Excellent website designs hook visitors in seconds, but overcrowded layouts drive them away. Whitespace isn’t empty—it’s a spotlight. Highlight important content through the use of this area as a frame for headlines or CTAs, or product images. Apple achieves the objective of captivating customers on product pages by using high-quality images that deliver the message more effectively than words.

Colour psychology influences human behaviour in addition to other elements. An online fintech platform implements blues for establishing trust, yet fitness websites adopt bright oranges for energy. You should verify contrast levels against accessibility requirements while using the Contrast Checker tool from WebAIM. The chosen font type must provide adequate readability using sans-serif fonts for contemporary designs and serif fonts for classic businesses.
The most awesome website designs also embrace consistency. Any green logo elements must integrate into your buttons, headings, and major design accents. Visitors become confused when different colour schemes clash on a website, like the mismatch in Starbucks between web design and cup design.
Speed
Without a fast page loading speed, even the most eye-catching sites lose all their appeal. Research indicates that 53% of mobile users will leave pages that require more than three seconds to load. Excellent website design marries aesthetics with performance. Reduce the file size of images with TinyPNG, which optimises image quality while maintaining file compression standards. Image delays in lazy loading technology only commence the downloading process of off-screen elements when a viewer requires their visibility.
Code matters, too. Web developers should use minification tools to reduce the unwanted parts found in CSS and JavaScript code files. The best decision for server hosting includes selecting trusted hosts because shared servers offer affordability but show lower performance during heavy traffic. CDNs (Content Delivery Networks) provide worldwide caching services that enhance site access speed for users from various countries.

The most awesome website design tests rigorously. Events or issues causing performance impediments can be diagnosed through GTmetrix and Google PageSpeed Insights tools.
Personalization
The uniqueness of appealing experiences leads to their memorable nature since they take specific, personalised approaches. Awesome website designs leverage data to resonate with individuals. The exceptional user interface of Netflix enables it to show recommendations based on its users' specific viewing records. Small brands must familiarise returning customers with welcome notifications through "Welcome Back" interfaces or promote the most recently explored merchandise.
Dynamic content takes this further. Rain jackets are displayed to Seattle users on the outdoor gear site, yet Miami users can see sunscreen options. The AI developer from Wegic executes a system of automation to upgrade web design and streamline your workflow.

The most awesome website designs also use smart CTAs. The sign-up button should transform into "Free Ebook Download" or "Schedule Enterprise Demonstration." Run multiple versions in a testing process to determine which variation prompts user engagement. Excellent website design isn’t about chasing trends—it’s solving problems.
The Most Awesome Website Designs that You Can't Miss
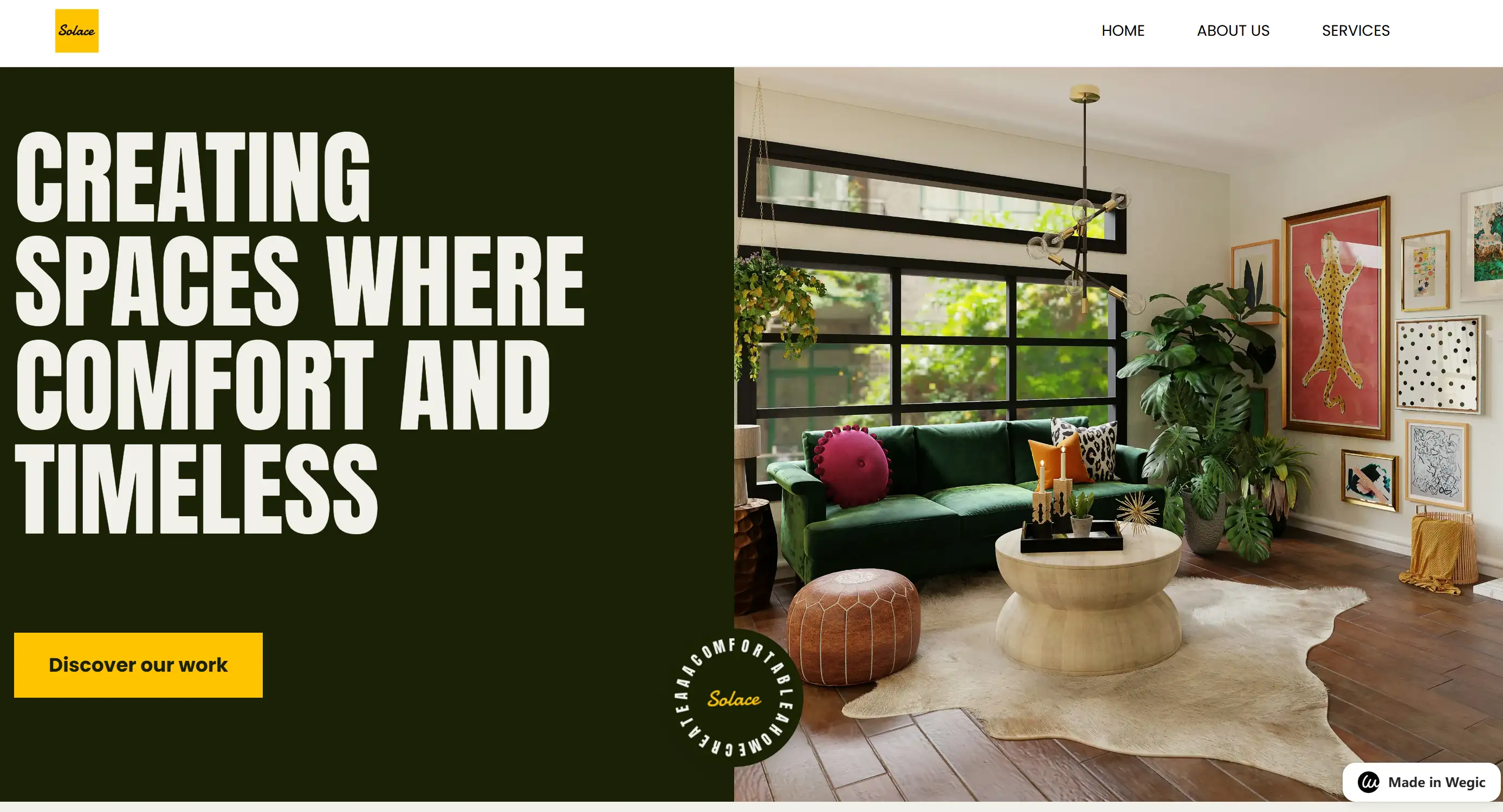
Interior Design Studio

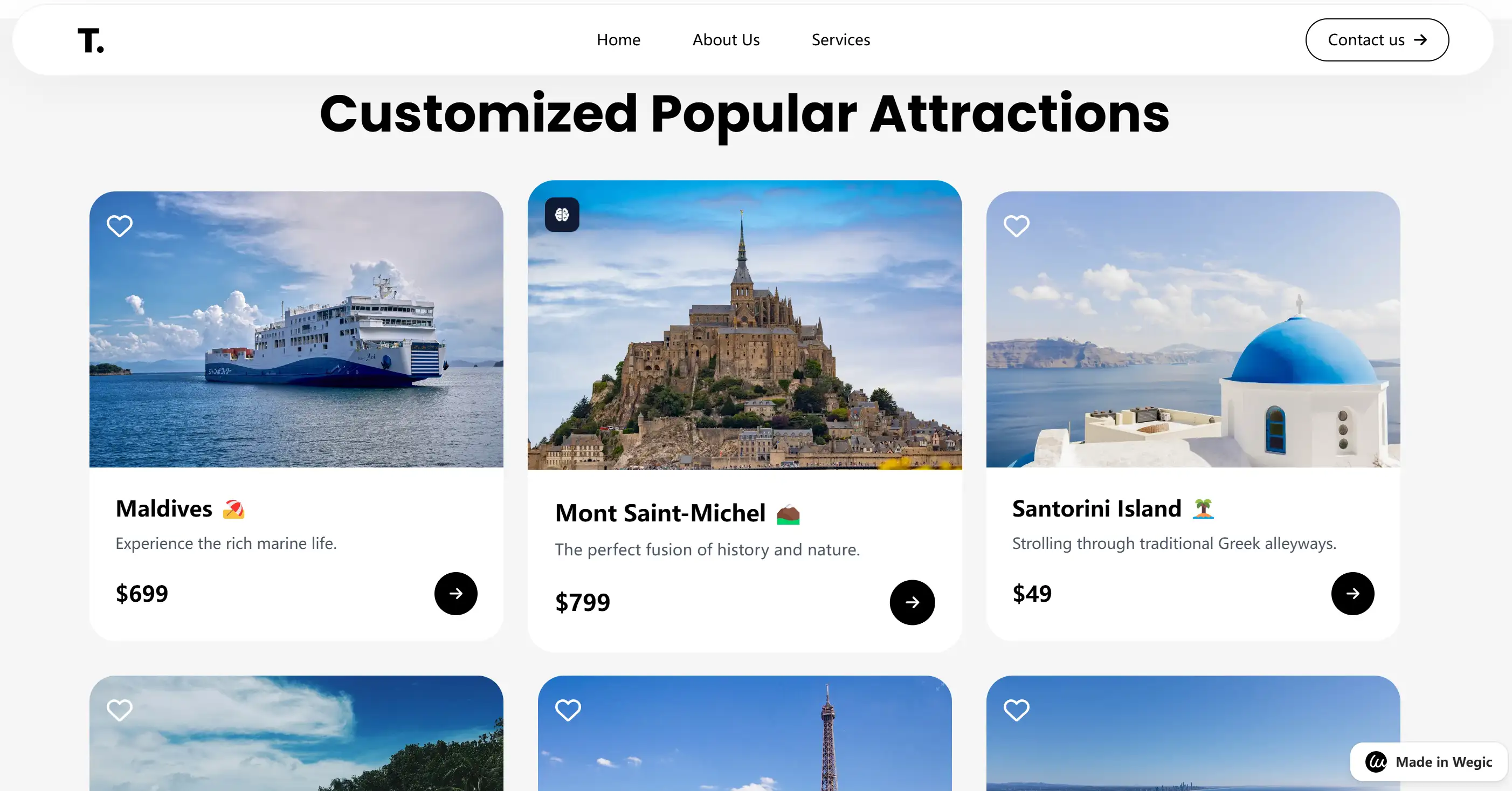
Travel Website

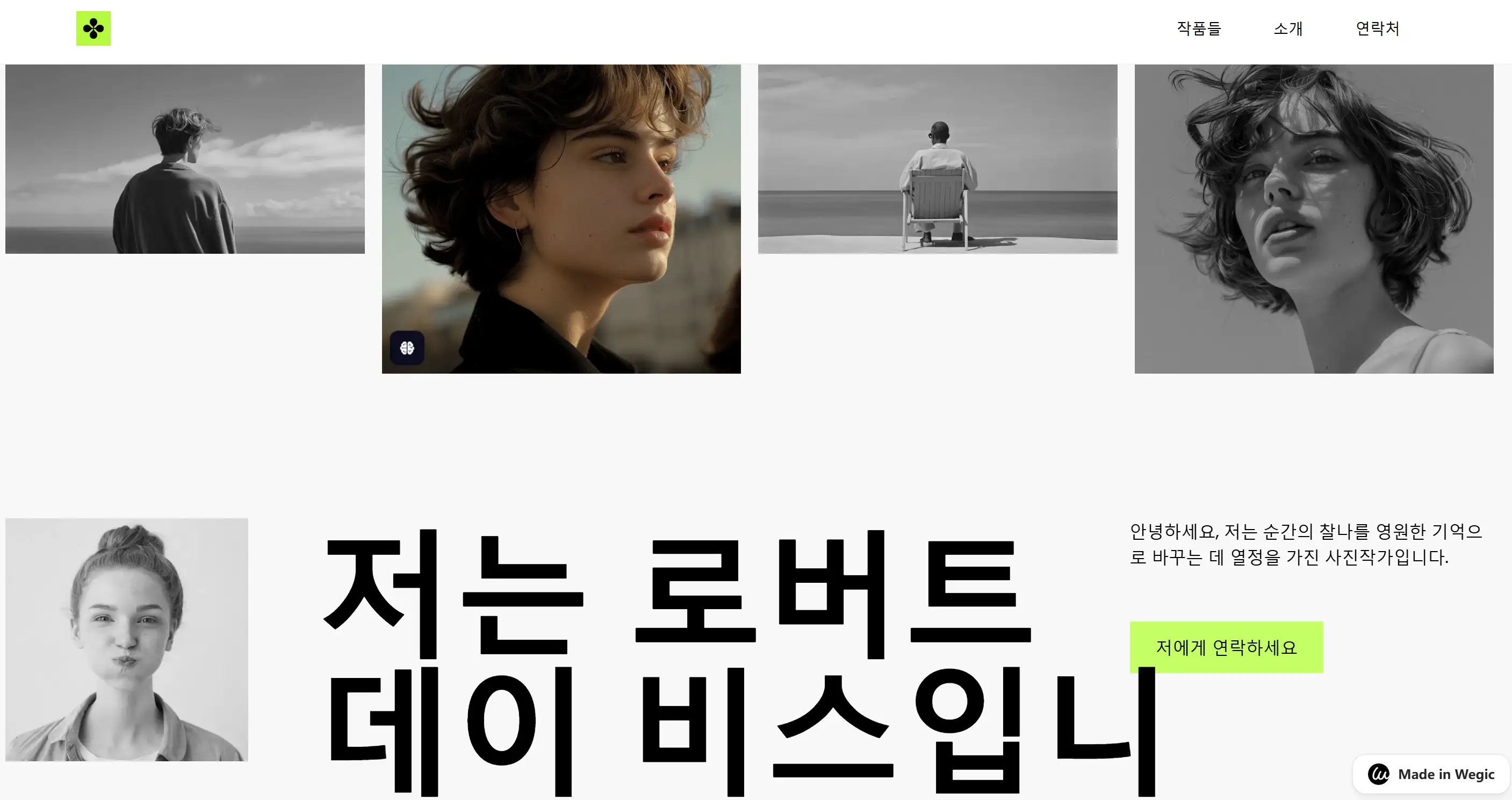
Photography Portfolio

AI Photo Studio Official Website

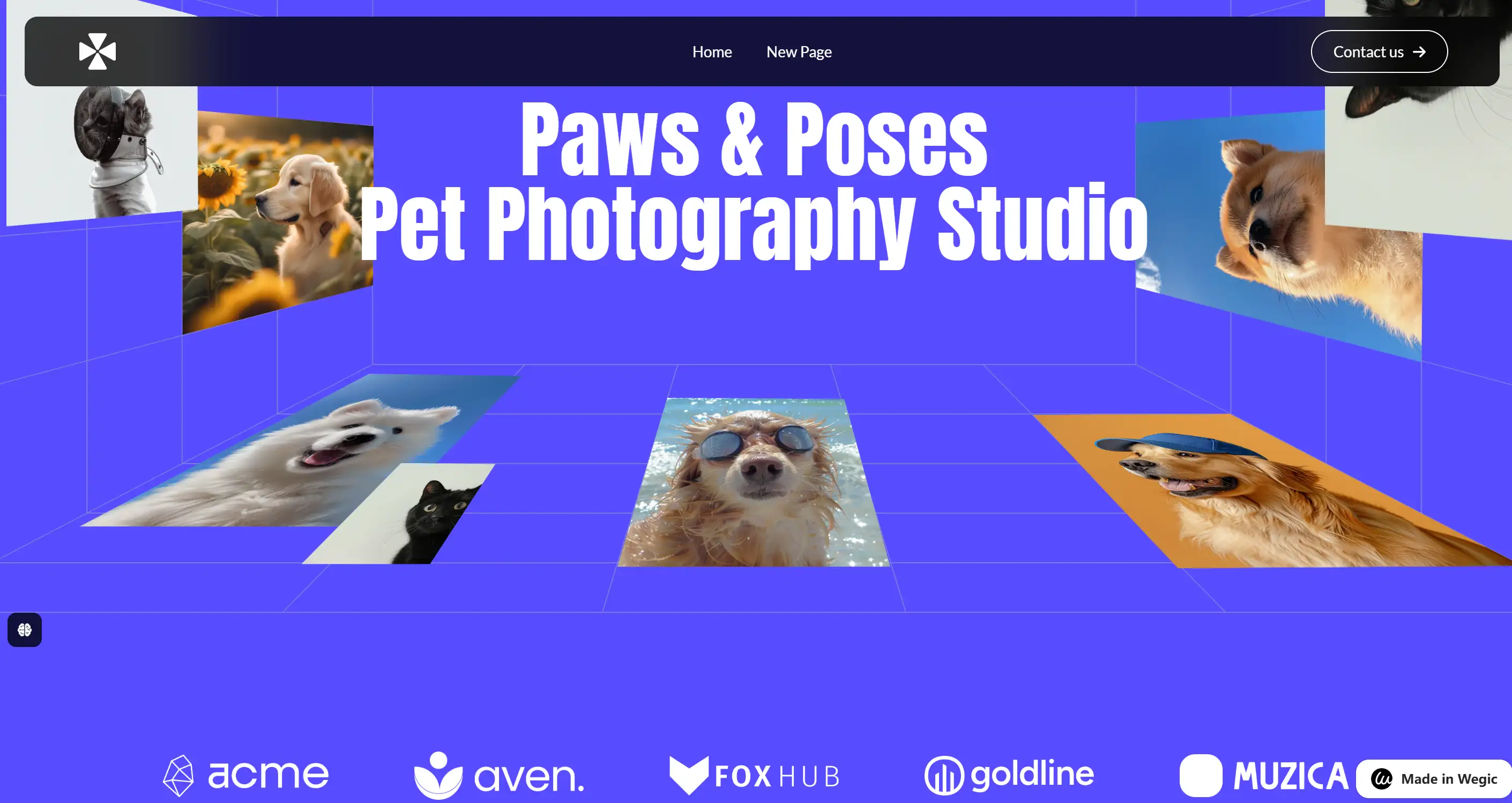
Pet Shop Owner

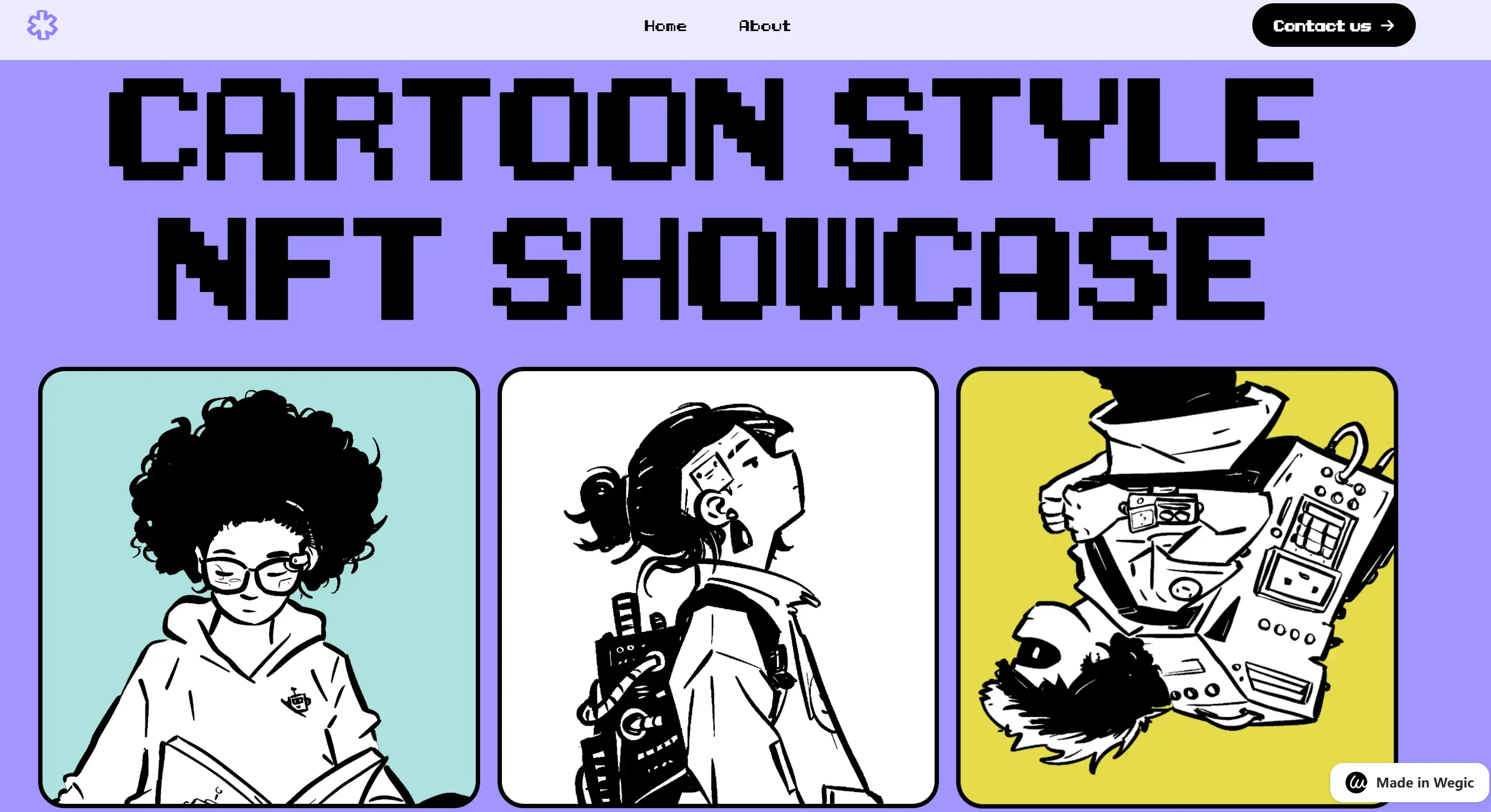
Digital Collector

Miyazaki Hayao's Animation

If you want to explore more AMAZING Website designs in Wegic, feel free to check: Best Practices in Wegic.
2025 Trends Shaping the Most Awesome Website Designs
Website interfaces that maintain dominance for one day rapidly lose their effectiveness in the next period. To create the most awesome website designs in 2025, you must blend emerging tech with timeless usability. I analyse seven 2025 hot trends in website design. Whether crafting cool website designs for Gen Z or refining excellent website design for enterprise clients, these insights will keep you ahead of the curve.
Hyper-Personalisation Through AI
The most awesome website designs of 2025 won’t treat users as faceless visitors. AI systems of the next decade will monitor ongoing user conduct to modify web page elements according to what users prefer. Thanks to their past online activities and purchase records, the travel website will automatically change its main display from mountain trails to beach locations, and its e-commerce recommendations will align with past purchase behaviour.
Wegic website builder executes design tests using automated procedures to compare variations and simultaneously optimises conversion rates without human intervention. Basic features, such as greeting returning visitors by name and displaying location-specific offers, should be the starting point for smaller brands.
Dark Mode as the Default
Dark mode usage exceeds temporary popularity status because businesses worldwide are making dark mode stand as their standard design choice. By 2025, the most awesome website designs will prioritise this eye-friendly aesthetic, reducing screen glare while amplifying modern visuals. Neon colour accents on deep black backgrounds create visual perfection just like the Spotify playlist displays and Apple macOS Sonoma user interfaces.
But dark mode isn’t one-size-fits-all. Users should find an easy way to change themes and implement a readable text design (not black on pure white). The principle of accessibility remains essential, so maintain text contrast ratios, which should be at least 4.5:1.
3D Elements + Augmented Reality (AR)
Flat design elements show decreasing popularity in the market. Awesome website designs in 2025 will embrace 3D graphics and AR to create immersive experiences. Furniture retailers allow people to virtually place virtual sofas in their living rooms through smartphone camera technology. The beauty industry makes use of AR technology for virtual makeup testing through various applications.
These features demand technical finesse. The best practice for optimising 3D assets requires fast loading times, which can be achieved by using WebGL and compression with Blender tools.
Voice-Activated Navigation
Smart speakers represent only one possible environment in which voice search can operate effectively. By 2025, awesome website designs will integrate voice commands for hands-free browsing. Picture users saying, “Find blue sneakers under $100” instead of typing.
Your content preparation requires language-filled, frequently asked questions, in addition to searching with extended keyword phrases. Your website's backend must be configured to support schema markup to achieve voice search optimisation.
Ethical Design + Sustainability
Users' social values positively influence their brand choices. The most awesome website designs showcase eco-conscious practices, like carbon footprint trackers (as seen on Allbirds’ site) or hosting powered by renewable energy.
Transparency matters, too. Data collection practices need explicit explanation, and compliance with the General Data Protection Regulation (GDPR) must be met for websites to operate in the European Union region. All websites should also eliminate hidden fees and forced sign-up situations.
AI-Generated Content Dynamism
Static text is fading. In 2025, the most awesome website designs will use AI to generate real-time content-first design updates. Articles on newsletter websites will provide automatic summaries for fast readers, and fitness platforms will deliver goal-based workout routines to users. Balancing automation with human oversight is important.
Micro-Interactions with Macro Impact
Subtle animations—like buttons that pulse when hovered or forms that validate entries with a checkmark—add polish to cool website designs. In 2025, these micro-interactions will evolve. Keep animations purposeful. Overdoing it distracts; subtle delights.
Privacy-First Experiences
Data breaches erode trust. By 2025, the most awesome website designs will prioritise privacy without sacrificing personalisation. Users will exchange previous tracking cookies which breach their privacy for zero-party data which they gladly provide.
The user interface should display simple consent agreements along with step-by-step control selections to specify which data points are accessible.
Staying relevant in 2025 means embracing change while honouring the core principles of excellent website design. Whether integrating AI or championing sustainability, the most impressive website designs solve problems, spark joy, and build trust.
Building Your Own Awesome Site
Now that you’ve seen what the most awesome website designs look like, here’s the secret: You don’t need a design degree—or a time machine to 2025—to create one. Wegic enables you to transform your desire for a no-code website into real-time site creation through its AI-powered chat wizard.
Through its AI web design feature, Wegic allows users to generate websites instantly without any coding proficiency.
Written by
Kimmy
Published on
May 9, 2025
Share article
Read more
Our latest blog
Webpages in a minute, powered by Wegic!
With Wegic, transform your needs into stunning, functional websites with advanced AI
Free trial with Wegic, build your site in a click!